Step 1: Get your Google Fonts import code at https://fonts.google.com/
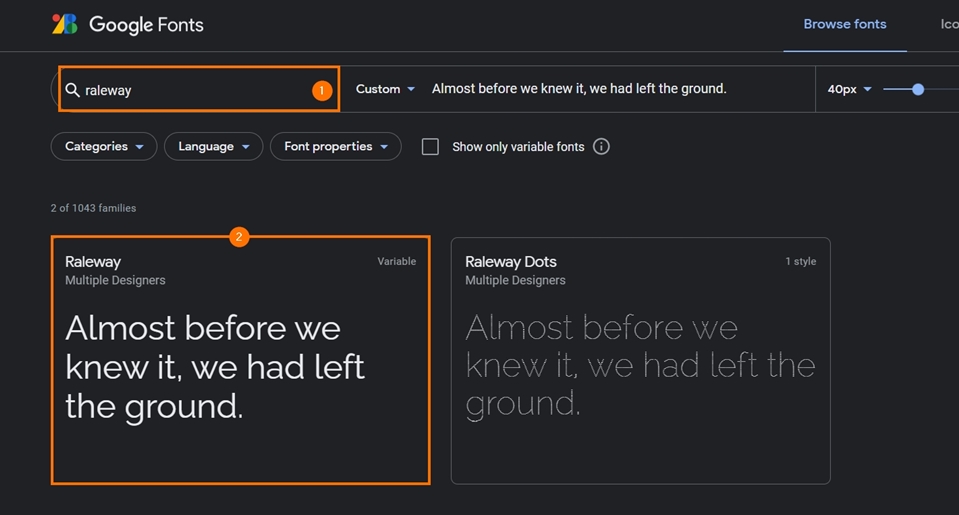
Step 2: Search and select a font.
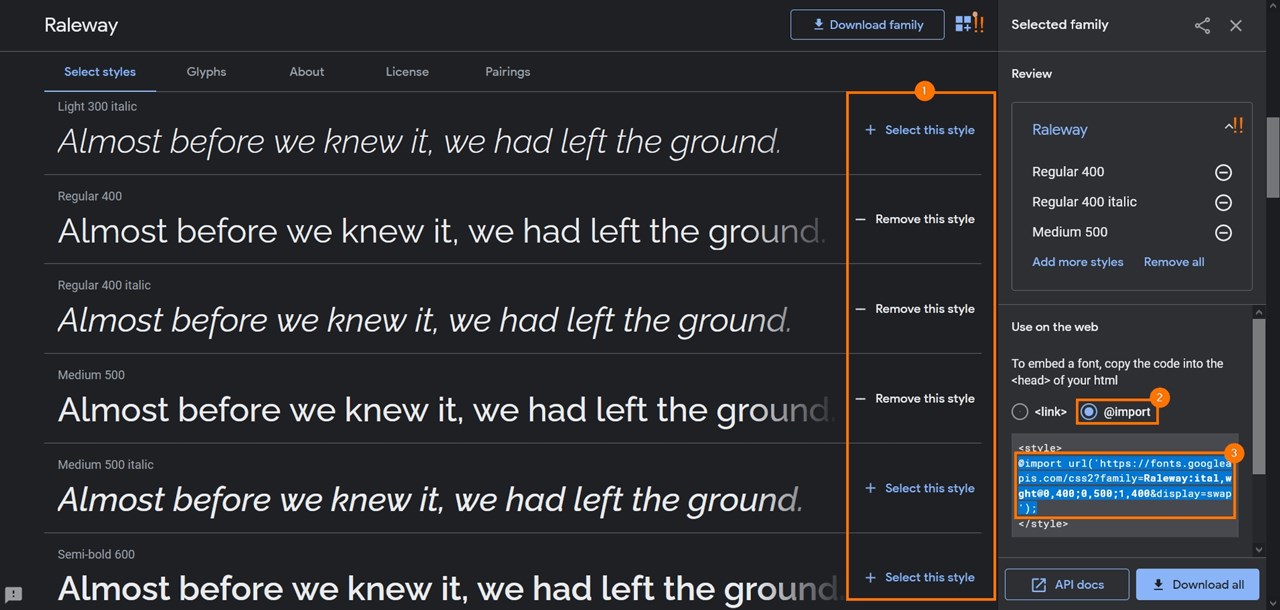
Step 3: Choose the styles you wish to use.
Step 4: Select "@import" in the Use on the web section.
Step 5: Copy the provided @import code.
Step 6: Go back to your widget configuration page, and under the Advanced Styles window, make sure to paste the @import code on top of all the existing CSS codes you may have.
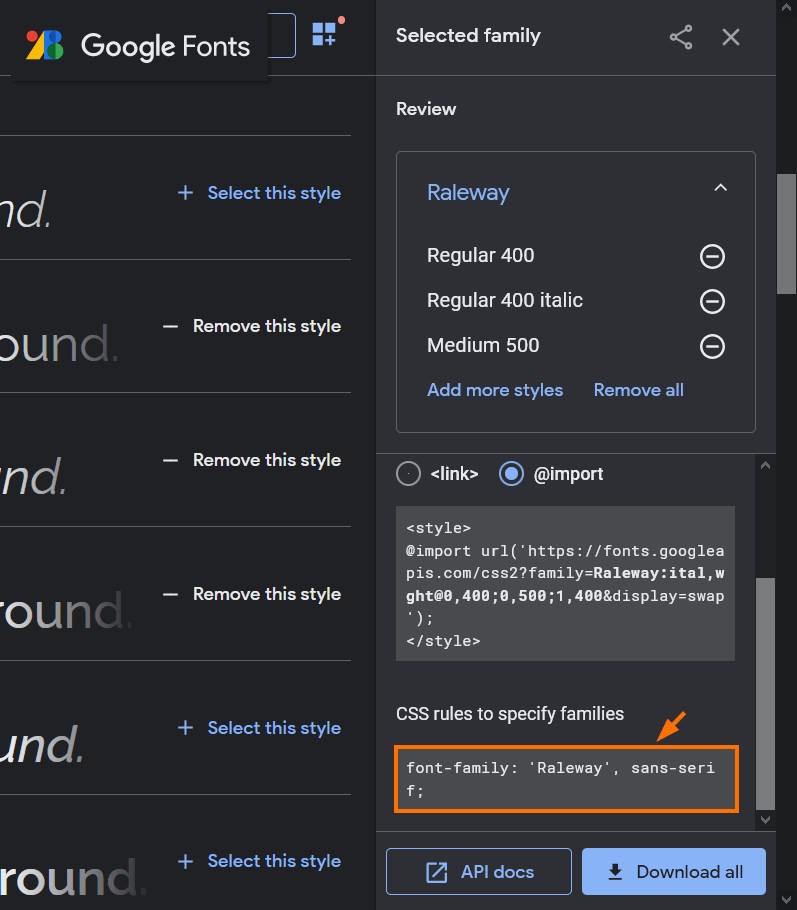
Step 7: To apply the imported fonts in your form, simply use the font-family property.
You can use the following code:
font-family: 'Raleway', sans-serif;
Replace Raleway with your Google Fonts name. Or, you can go back to Google Fonts where you have copied your import code. You'll see the font-family property with the font name in it.
You can copy it and paste it under any text property available within the CSS window: